ALGORITMA 3
Dibawah ini adalah presentasi mengenai PHP dan MySQL. Penulis ingin sedikit berbagi tentang ilmu di mata kuliah ini kepada pembaca. Disini Penulis tidak sendirian, karena penulis (admin) mengerjakan presentasi ini bersama dengan 1 orang yang merupakan kelompok 8.
Baiklah dibawah ini adalah hasil presentasi kami di mata kuliiah ALGORITMA 3, STT Ibnu Sina Batam.
Pengertian PHP

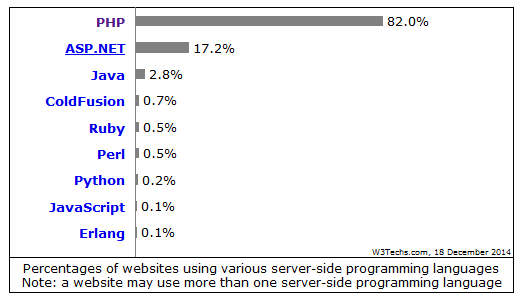
 PHP adalah bahasa pemrograman script server-side yang didesain untuk pengembangan web. Selain itu, PHP juga bisa digunakan sebagai bahasa pemrograman umum (wikipedia). PHP di kembangkan pada tahun 1995 oleh Rasmus Lerdorf, dan sekarang dikelola oleh The PHP Group. Situs resmi PHP beralamat di http://www.php.net.
PHP adalah bahasa pemrograman script server-side yang didesain untuk pengembangan web. Selain itu, PHP juga bisa digunakan sebagai bahasa pemrograman umum (wikipedia). PHP di kembangkan pada tahun 1995 oleh Rasmus Lerdorf, dan sekarang dikelola oleh The PHP Group. Situs resmi PHP beralamat di http://www.php.net.
PHP disebut bahasa pemrograman server side karena PHP diproses pada komputer server. Hal ini berbeda dibandingkan dengan bahasa pemrograman client-side seperti JavaScript yang diproses pada web browser (client).
Pengertian MySQL
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (bahasa Inggris: database management system) atau DBMS yang multithread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
Dibawah ini adalah presentasi mengenai PHP dan MySQL. Penulis ingin sedikit berbagi tentang ilmu di mata kuliah ini kepada pembaca. Disini Penulis tidak sendirian, karena penulis (admin) mengerjakan presentasi ini bersama dengan 1 orang yang merupakan kelompok 8.
Baiklah dibawah ini adalah hasil presentasi kami di mata kuliiah ALGORITMA 3, STT Ibnu Sina Batam.
Pengertian PHP
PHP disebut bahasa pemrograman server side karena PHP diproses pada komputer server. Hal ini berbeda dibandingkan dengan bahasa pemrograman client-side seperti JavaScript yang diproses pada web browser (client).
Pengertian MySQL
MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (bahasa Inggris: database management system) atau DBMS yang multithread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
=> Langkah:
1. Membuka koneksi Ke server MySQL.
3. Membuat DataBase
4. Membuat Table
5. Insert Data
6. Insert Form
1. Membuka koneksi Ke server MySQL.
connection mysql_connect(server,user,passwd,new_link,client_flag);diatas adalah script php dan berikut ini adalah penjelasanya:
server: nama host yang menjalankan server database. Jika tidak ditentukan maka nilai default adalah localhost: 3306.user: nama pengguna yang mengakses database. Jika tidak ditentukan maka default adalah nama user default server.passwd: password dari pengguna yang mengakses database. Jika tidak ditentukan maka akan diisi kosong.new_link: jika ada panggilan kedua yang dibuat untukmysql_connect()dengan argumen yang sama, maka tidak ada koneksi baru akan dibentuk; sebaliknya, identifier dari koneksi yang telah dibuka akan dikembalikan.client_flags: sebuah kombinasi dari konstanta berikut:MYSQL_CLIENT_SSL– memungkinkan enkripsi SSL GunakanMYSQL_CLIENT_COMPRESS– memungkinkan menggunakan kompresi protokolMYSQL_CLIENT_IGNORE_SPACE– memungkinkan spasi setelah nama fungsiMYSQL CLIENT_INTERACTIVE– memungkinkan menampilkan waktu timeout secara interaktif
<?php $con = mysql_connect("localhost","root",“admin"); if (!$con) { die('Could not connect: ' . mysql_error()); } // some code ?>script php diatas untuk koneksi ke database MySQL anda.
3. Membuat DataBase
<?php $con = mysql_connect("localhost",“batik",“rahasia"); if (!$con) { die('Could not connect: ' . mysql_error()); } if (mysql_query("CREATE DATABASE my_db",$con)) { echo "Database created"; } else { echo "Error creating database: " . mysql_error(); } mysql_close($con); ?>script php diatas untuk membuat database
4. Membuat Table
<html> <body> <form action="insert.php" method="post"> Firstname: <input type="text" name="firstname" /> Lastname: <input type="text" name="lastname" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> </body> </html>script diatas digunakan untuk membuat table.
5. Insert Data
<?php $con = mysql_connect("localhost",“batik",“rahasia"); if (!$con) { die('Could not connect: ' . mysql_error()); } mysql_select_db("my_db", $con); $sql="INSERT INTO person (FirstName, LastName, Age) VALUES ('$_POST[firstname]','$_POST[lastname]','$_POST[age]')"; if (!mysql_query($sql,$con)) { die('Error: ' . mysql_error()); } echo "1 record added"; mysql_close($con) ?>script diatas digunakan untuk insert data.
6. Insert Form
7. Menutup koneksi<html> <body> <form action="insert.php" method="post"> Firstname: <input type="text" name="firstname" /> Lastname: <input type="text" name="lastname" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> </body> </html>
Sekian materi presentasi kami, penyusun presentasi diatas adalah Bayu Aji Pangestu dan Rian Mutariadi dari kelompok 8 Algoritma 3 Teknik Informatika-Stt Ibnusina Batam.<?php $con = mysql_connect("localhost",“batik",“rahasia"); if (!$con) { die('Could not connect: ' . mysql_error()); } // some code mysql_close($con); ?>
Dosen Pengampu Matakuliah
M.Ropianto, M.Kom
NIDN.1028067804
Dosen Teknik Informatika